Deploying on Slash GraphQL
You can join the waitlist for Slash GraphQL here.
Let’s now deploy our fully functional app on Slash GraphQL slash.dgraph.io.
Create a deployment
After successfully logging into the site for the first time, your dashboard should look something like this.

Let’s go ahead and create a new deployment.

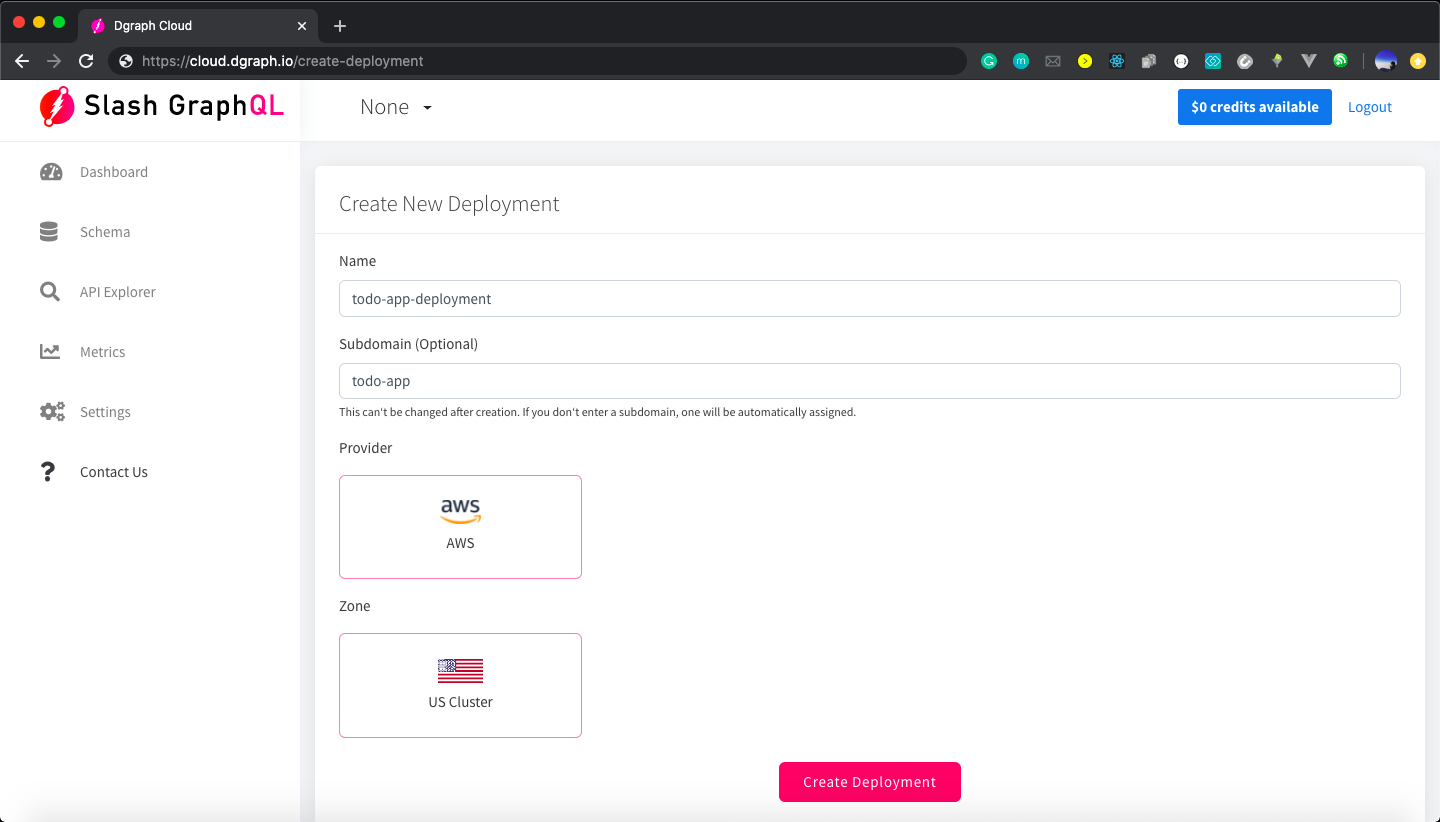
We named our deployment todo-app-deployment and set the optional subdomain as
todo-app, using which the deployment will be accessible. We can choose any
subdomain here as long as it is available.
Let’s set it up in AWS, in the US region, and click on the Create Deployment button.

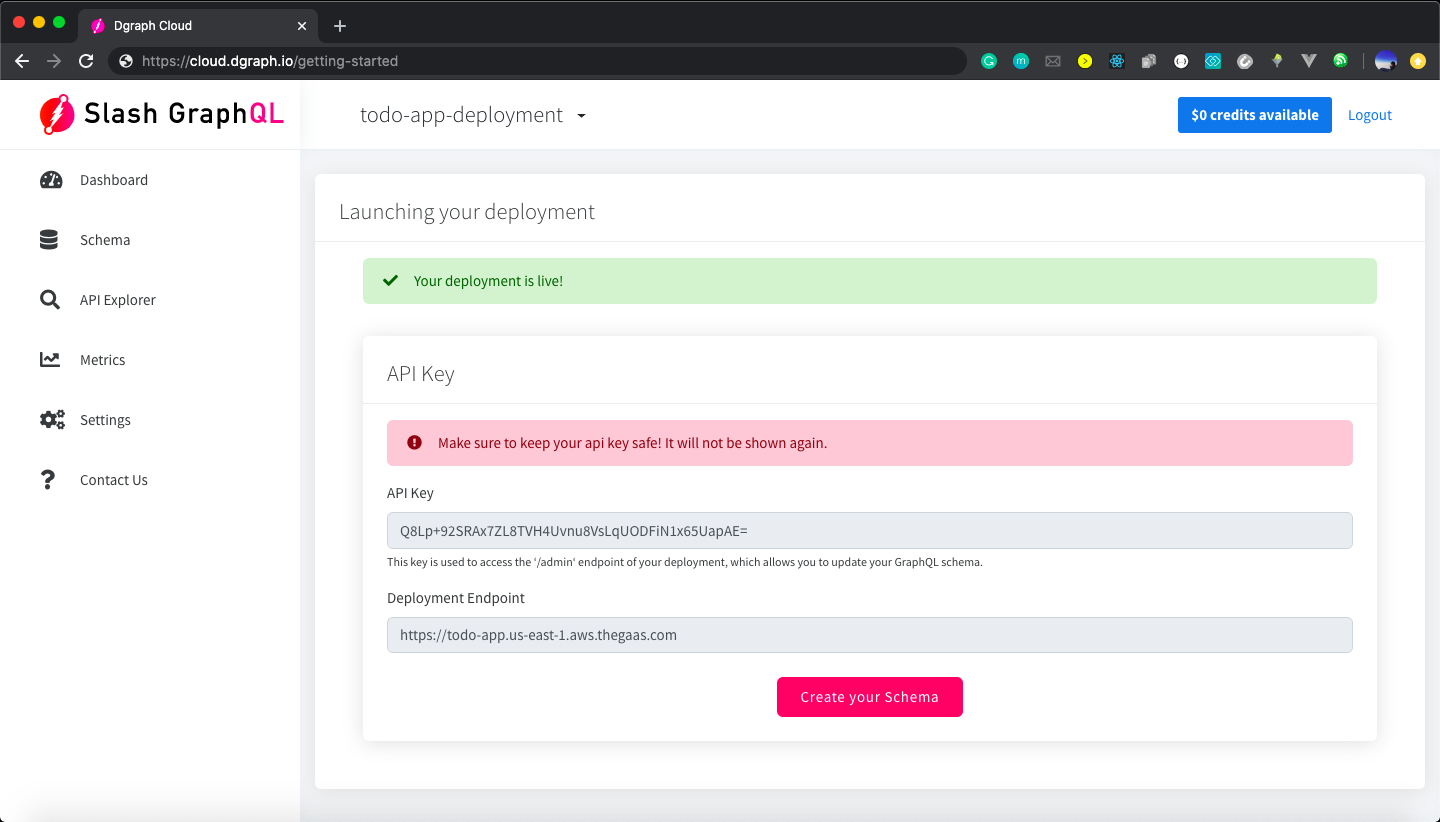
While the deployment is spinning up, remember to copy the API key, as the same API key won’t be visible again. Though, you don’t need to worry too much about it since you can create and revoke API keys from the setting page.
Let’s also copy the endpoint, which is our GraphQL API endpoint.
Once the deployment is ready, let’s add our schema there (insert your public key) by going to the schema tab.
type Task @auth(
query: { rule: """
query($USER: String!) {
queryTask {
user(filter: { username: { eq: $USER } }) {
__typename
}
}
}"""}), {
id: ID!
title: String! @search(by: [fulltext])
completed: Boolean! @search
user: User!
}
type User {
username: String! @id @search(by: [hash])
name: String
tasks: [Task] @hasInverse(field: user)
}
# Dgraph.Authorization X-Auth0-Token https://dgraph.io/jwt/claims RS256 "<AUTH0-APP-PUBLIC-KEY>"
Once the schema is submitted successfully, we can use the GraphQL API endpoint.
Let’s update our frontend to use this URL instead of localhost. Open src/config.json and update the graphqlUrl field with your GraphQL API endpoint.
{
...
"graphqlUrl": "<Slash-GraphQL-API>"
}
That’s it! Just in two steps on Slash GraphQL (deployment & schema), we got a GraphQL API that we can now easily use in any application!